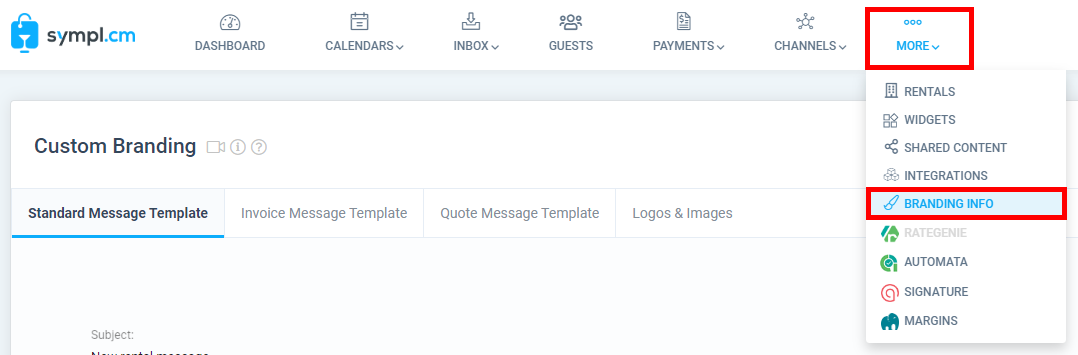
Sympl allows you to customize its look and feel using the Custom Branding features. These features allow you to change the messages, logos, and colors that guests see when they view messages you send them from Sympl. You can find the BRANDING INFO under the "MORE' drop-down menu in Sympl.

When you send a message to your guest the text entered in the message text box is inserted into a message template automatically. This helps to create a more polished and professional message which your guest sees. The Custom Branding Templates lets you change the template used for all email messages sent to your guests. Sympl comes with some default templates, however, you may create your own templates that match your brand and identity. The Custom Branding Templates are created using the BRANDING INFO section within the "MORE" drop-down menu options. They are like any other template, except for a few content placeholders that are not standard in the Sympl data dictionary.
Design Best Practices
Here are a few additional things to note regarding creating message templates.
You must use inline CSS. Most email clients will strip away any CSS tags inserted into the template.
No JavaScript is allowed. Most email clients will remove all script content from your email.
Avoid using <html>, <head> and <body> tags. Begin your template without any of the standard HTML headers. Remember, you're not creating an HTML webpage, simply a piece of HTML that will render inside an email client.
Emails should be 600-800 pixels maximum width. This will make them behave better within the preview-pane size provided by many clients.
Design for simplicity. Use grid-based layers and avoid complicated elements that require HTML floats or positioning.
Assume images will be initially blocked by email clients, or that certain images—background images, for example—will completely fail to load.
Don’t design an email that’s essentially one large, sliced-up image. While these kinds of emails look pretty, they perform poorly.
Use basic, cross-platform fonts such as Arial, Verdana, Georgia, and Times New Roman.
Avoid elements that require Flash or JavaScript. If you need motion in an email, a .gif is your best bet.
Don’t forget about the mobile experience! Is your email readable at arm’s length on a small screen? Will the images slow their load time on a mobile device? Are your links easy to press with a thumb?
Code all structure using the table element. For more complicated layouts, you should nest tables to build complex structures.
Use element attributes (such as cellpadding, valign, and width) to set table dimensions. This forces a box-model structure.
Keep your CSS simple. Avoid compound style declarations (IE: “font:#000 12px Arial, Helvetica, sans-serif;”), shorthand code (IE: #000 instead of #000000), CSS layout properties (IE: slot, position, clear, visibility, etc.), complex selectors (IE: descendant, child or sibling selectors, and pseudo-elements)
Use only absolute links for images, and host those images on a reliable server.
Don’t bother with Flash as those technologies are largely unsupported by email clients.
Account for mobile-friendliness, if possible. Use media queries to increase text sizes on small screens, provide thumb-sized (~46x46px) hit areas for links. Make an email responsive if the design allows for it.
Test, test, test. Create email accounts across various services, and send emails to yourself.
Below are further detailed instructions for each template.
Standard Message Template
The standard message template is used for all messages sent from the Sympl dashboard, except for invoices and quotes. Standard message templates may use all placeholders from the data dictionary. In addition, the following placeholders are also available. Please note that the "message_html" is required to show your actual message text.
<TMPL_VAR NAME='name'/> - The name of the user who is sending the message.
<TMPL_VAR NAME='message_html'/> - The html version of the message sent.
<TMPL_VAR NAME='reference_id'/> - A unique Sympl id for this specific message.
<TMPL_VAR NAME='rental_name' /> - The name of the rental associated with this message.
<TMPL_VAR NAME='guest_name'/> - The full name of the guest the message is sent to.Quote Message Template
The quote message template is similar to the standard template, except for a few unique placeholders which contain quote information. You may also use all placeholders from the data dictionary with the quote template. In addition, the following placeholders are also available.
<TMPL_VAR NAME='name'/> - The name of the user who is sending the message.
<TMPL_VAR NAME='message_html'/> - The html version of the message sent.
<TMPL_VAR NAME='reference_id'/> - A unique Sympl id for this specific message.
<TMPL_VAR NAME='rental_name' /> - The name of the rental associated with this message.
<TMPL_VAR NAME='guest_name'/> - The full name of the guest the message is sent to.
<TMPL_VAR NAME='sum'/> - The numeric sum of the quote.
<TMPL_VAR NAME='tax_fee'/> - The total tax of the quote.
<TMPL_VAR NAME='discounts'/> - The total discounts of the quote.
<TMPL_VAR NAME='charge'/> - The base charge of the quote.
<TMPL_VAR NAME='guest_arrive'/> - The guest arrival date.
<TMPL_VAR NAME='guest_depart'/> - The guest departure date.Invoice Message Template
The invoice message template is used for invoices sent from the Sympl dashboard. This template is different from the other message templates as it contains some unique fields with invoice related information. You may also use all placeholders from the data dictionary with the quote template. In addition, the following placeholders are also available.
<TMPL_VAR NAME='name'/> - The name of the user who is sending the message.
<TMPL_VAR NAME='reference_id'/> - A unique Sympl id for this specific message.
<TMPL_VAR NAME='rental_name' /> - The name of the rental associated with this message.
<TMPL_VAR NAME='guest_name'/> - The full name of the guest the message is sent to.
<TMPL_VAR NAME='invoice_link'/> - The URL to your invoice.